Quando si parla di accessibilità all’interno del mondo del design, ci si riferisce alla pratica di creare contenuti e applicazioni che possono essere usati da un ampio bacino di utenti inclusi gli individui con disabilità visive, uditive, del linguaggio e cognitive.
C’è il pensiero comune che rendere un sito web accessibile a tutti è costoso oltre che non propriamente necessario. Ciò non è del tutto vero perchè progettare un prodotto usufruibile da qualsiasi utente non aggiunge funzionalità extra, ma richiede solamente uno studio per comprendere quali possono essere gli elementi da adattare.
Perché è importante progettare per l’accessibilità
I designer hanno la responsabilità di rendere accessibile i prodotti che creano indipendente dal contesto o dalla situazione. L’obiettivo dev’essere quello di offrire un’esperienza migliore per tutti i fruitori del sito per cui possiamo riassumere i vantaggi nei seguenti punti:
- I siti web accessibili a tutti hanno risultati di ricerca migliori risultando, dunque, SEO friendly;
- Raggiungono un pubblico più vasto, aumentando il tasso di click;
- Mantengono tempi di navigazione e apertura delle pagine rapidi.
Ma vediamo nel dettaglio cosa significa creare un sito accessibile.
1. Contrasti cromatici
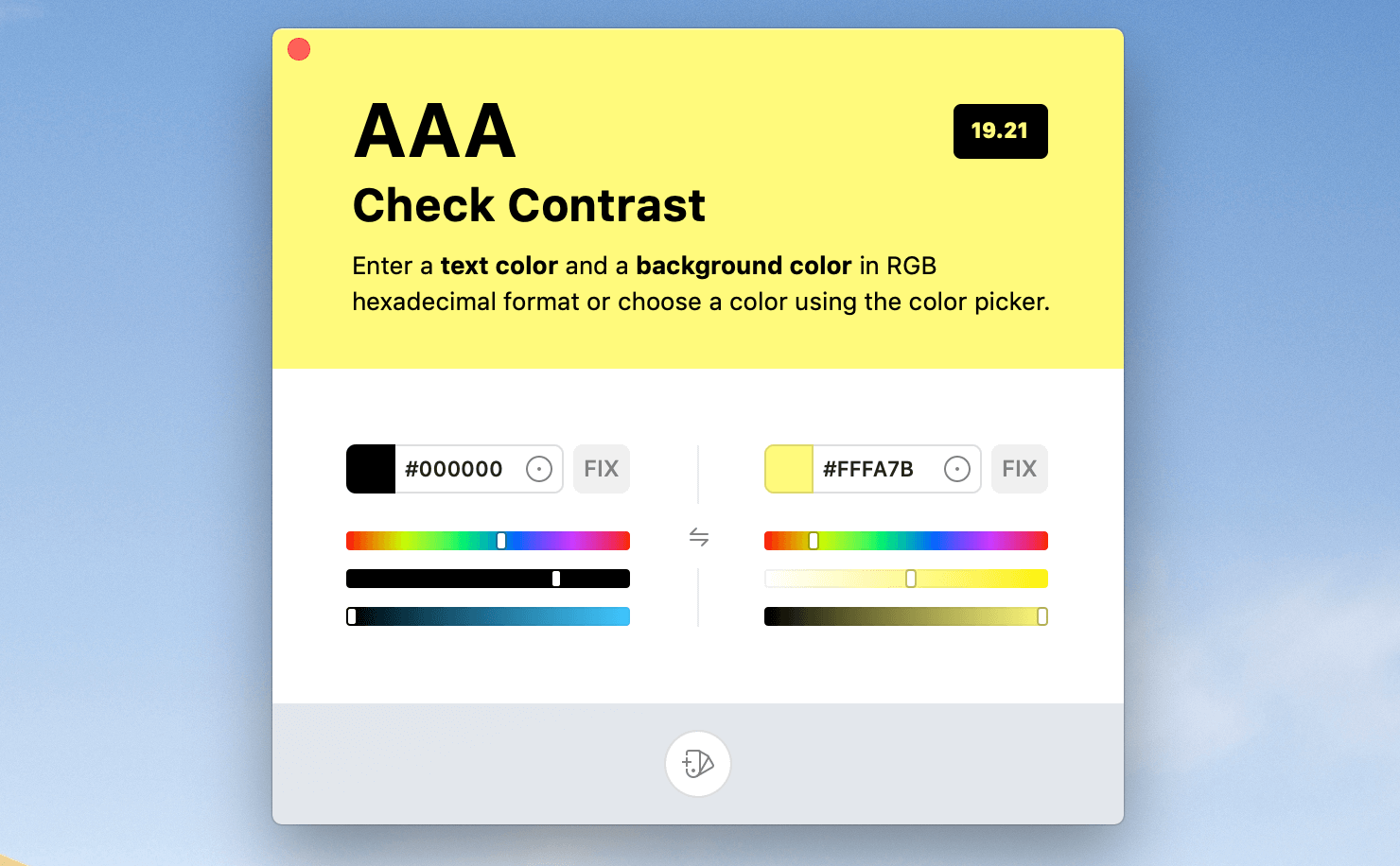
Progetta creando contrasti di colore tra i vari elementi della pagina così da rendere più facile la lettura delle informazioni. Il contrasto cromatico è un problema di accessibilità spesso trascurato. Le persone con problemi di vista potrebbero avere difficoltà a leggere il testo se il colore di sfondo ha un contrasto basso. L’Organizzazione Mondiale della Sanità (OMS) stima che ci siano 217 milioni di persone con disabilità visiva da moderata a grave, quindi, è fondamentale che ci sia una differenza evidente tra testo e sfondi.
Per far ciò esistono diversi strumenti che aiutano a verificarlo; se utilizzi un Mac, ti consigliamo di utilizzare l’app Contrasto: con questo strumento puoi controllare immediatamente questo aspetto utilizzando un selettore di colori oppure digitare Contrast Checker su Google e accedere a uno dei tanti siti.

2. Usa il colore associato ad elementi visivi
Se devi creare un banner informativo evita di utilizzare solamente un colore diverso (per esempio il rosso) per renderlo più visibile perché per le persone con daltonismo non coglieranno l’avviso come tu l’hai progettato. Mantieni il cambiamento di colore nell’elemento relativo, ma includi anche un’icona o lavora sulla dimensione del font in modo tale da dar “spessore” al messaggio che comunichi.
Un suggerimento che ti diamo è stampare in un foglio in bianco e nero il messaggio che vuoi veicolare; capirai subito se comunica efficacemente o se devi attuare modifiche grafiche.
3. Mantieni gli indicatori di navigazione
Sebbene stilisticamente possono non piacere, non togliere le barre grafiche nelle le voci di menù, se il template le prevede. Esse sono utili per facilitare la navigazione nel sito e far capire all’utente dove si trova. Gli elementi sui quali dovrebbe esserci un focus particolare sono i link, i form di contatto, i bottoni e le voci di menù. Rendili belli stilisticamente, ben visibili e con un buon contrasto.

4. Fai attenzione agli elementi nei form contatto
E’ prassi comune indicare i campi dei form contatto con uno sfondo grigio chiaro, che però non aiuta coloro con problemi di vista. Aiuta sempre le persone a capire quali info devono inserire nei campi del form. Non rinunciare all’usabilità in cambio della semplicità.
5. Inserisci sempre Alt Text nelle foto
Oltre che essere una buona prassi per la SEO, l’aggiunta degli Alt Text nelle foto risulta fondamentale per le persone non vendenti. Alcuni strumenti che vengono utilizzati da persone con disabilità per navigare il web, “leggono” le foto indicando all’utente cosa rappresentano. Se non descrivi testualmente un’immagine, lo strumento non ne comprenderà il significato e tradurrà solamente il nome del file .jpg che a volte è composto solamente da lettere e numeri. Google sta lavorando alla creazione di un’intelligenza artificiale che possa descrivere le foto in modo accurato, ma nel frattempo, dedichiamo alcuni minuti per la descrizione.
6. Inserisci i Tag nei testi
Anche questa pratica non è utile solamente per la SEO ma è fondamentale per far comprendere l’ordine dei contenuti testuali. Le persone ipovedenti riescono, tramite elementi H1-H2-H3, ad ottenere una panoramica dell’ordine gerarchico degli elementi nel flusso di lettura.
Per concludere questo excursus sull’usabilità nei siti web, ricorda che la navigazione del sito deve presentare elementi che possono integrarsi tra di loro e connettere le varie pagine tramite link, immagini e bottoni in modo semplice. Dev’essere sempre presente un header con un menù di navigazione, seguito dal body cioè la parte centrale con testo e collegamenti e infine il footer. Un modo simpatico ma utile per comprendere l’usabilità del sito che hai progettato è navigarlo spostandoti tra gli elementi tramite “tab” e “invio” per selezionare dove si vuole andare. Se riesci a navigare il sito senza toccare il mouse hai fatto un ottimo lavoro.
Ultima cosa, ma non meno importante, è la “lunghezza” di navigazione cioè quanti link contiene il sito e quanto sono lunghi i testi. Ottimale è restare su una lunghezza media senza creare troppi link o blocchi di testo di difficile lettura.
Ora che sai tutte le linee guida per un sito web accessibile, sai dire anche il tuo sito lo è?
Se vuoi più informazioni, contattaci!